スマホを使ったクイズラリー登場ーー文芸部が文化祭を変える!
〜学校をノベル空間にした!! 「学会」でも注目
神奈川県立柏陽高校 文芸部 根本美由樹さん 小澤詩織さん(3年)
(2014年9月取材)
その2
最大の壁、夏休み、「うんともすんとも動かない」
徹夜を続け、文化祭当日の朝に完成!

根本美由樹さん×小澤詩織さん
「一回ホームページを作って、ようやくHTMLという言語が、少しわかっていたけど」
「でもホームページの時も、情報の先生に見せたら、『キミたちはユーザビリティ(ユーザーの使いやすさ)を考えてない』と」
「ユーザビリティ?なんじゃそりゃ(笑い)」
「そのレベルで、人が操作して、反応するプログラム!を作ろうとするなんてね」
「だから、最初は入門書にある、JavaScript*4のサンプルコードを丸写ししていった。それでも画像や文字は表示するまでは、順調だった。でも、夏休みに入って」
「最大のカベが立ちはだかった」
「テキストは改行できないし、画面をタッチしてもうんともすんとも動かない(泣)」
「私たち、メモ帳でタグ打ち*5してwebブラウザで確認するっていうほとんど原始的な環境で行ってきたから」
「ほんとに初歩的なことなんだけど…」
「やってみると、できなかったねえ」
*4 JavaScript―プログラミング言語の1つ。Webページに組み込んで、計算をしてみたり、メッセージを表示してみたりいろいろなアクションを起こすことができる。
*5 タグ打ち―ホームページは「HTML」と言う言語で成り立っていて、作るためにはメモ帳などで「タグ打ち」という作業をしながら作っていく。

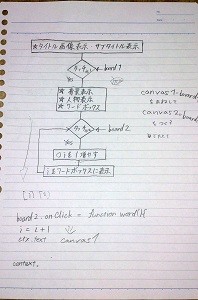
それは、シナリオのセリフや画像を書き換えようとしたときでした。情報の先生にも相談しましたが、先生もすぐには答えられない様子。数学部の小澤さんもわからず、行き詰って、初心に戻り手書きでシステムのフローチャートを書いてみました。
その後、解決のアイディアが出てきました。あとはとんとん拍子に。多くの人のスマホに使えるように、動作の互換性も確認。しかし、9月初め、定期テストの日々。締切迫る!文化祭前々日から徹夜作業が続きました。バグを除去するデバック作業*6、画面のイラスト作り、ウェブアンケートまでなんでも自分でやらなきゃ!「意地でやった」と根本さんは言います。ゲームが完成したのは朝5時――
*6 デバック―コンピュータプログラムの誤り(「バグ」と呼ばれる)を探し、取り除くこと。
プログラムは自分で独学できる
~ホームページは入門書、プログラムはネットサービスで

根本美由樹さん
どうやってプログラムを勉強したかというと、私たちは本の使用頻度が高かったです。最近は本なんか見ないでネットで勉強するのが主流だと思うのですが、やりたいことがあって、でもなにをすればいいのかわからない初心者は入門書を買ってみることをおすすめします。1.やりたいことを決める。2.本から使えそうなコードを探す。3.それでもできなければネットで探すといった流れです。
HTMLはタグ辞典をパラパラとめくって、実際に必要なタグを探しました。サイトにもタグ辞典はありますが、検索する手間もいるし、視覚的にもわかりにくいので、本がいいです。私は文芸部のホームページ制作の頃からアンク社の『HTMLタグ辞典+CSS』*7を使っています。HTMLに関してはこの一冊で事足りますし、絶対パスと相対パスの表(ファイルやフォルダの所在を示す文字列(パス)の表記法)はゲーム製作でも大いに活躍しました。ただ基本言語のHTMLより高度なCSS言語はこの本だと足りないので、ウェブサイトを参考にすることが多かったです。ウェブデザイナーさんは自分のスキルをアピールするために、ブログで様々な情報を教えてくれるのでとても参考になります。
*7『HTMLタグ辞典 第7版+CSS』株式会社アンク(著) ¥1620 翔泳社 2012年刊
Webページ作成の基本がよくわかるベストセラー辞典。第7版は、定番のHTMLタグ解説に、CSSでのページデザイン解説をプラス。Web標準に対応し、Webページの構造と見た目の基本がこれ1冊でわかる。
ゲーム製作では、HTML5+javascriptの入門書を数冊買いました。小澤さんも買ったし、情報の先生も買って貸してくださいました。ゲームプログラミングは基本が大事なのですが、今回は時間がなかったので最初の方しか読まないで、あとはサンプルコード(プログラムが実際に動作するか確認できるサンプルのコード例)から使えそうなものを取り上げて、わからないことを調べつつ組み合わせていきました。HTMLやCSSと違って、やりたいことがそのまま載っている本やサイトはないので、かなり難易度は上がりました。これについては、ちゃんと勉強したほうがいいです。中途半端な知識だと限界があります。
どの言語を使うかは日経BP社の『日経ソフトウェア』という雑誌のプログラミング言語紹介の記事を参考にしました。この雑誌はたまに初心者向けの特集があって買うのです。9割がた意味がわかりませんが(笑)。
ウェブ制作を始めてみたい人のために、ちょっと使ってみて、おすすめしたいものを挙げます。どちらもウェブ検索してみてください。
・Visual Studio――Microsoftのプログラミング環境で、HTMLからC言語まで対応しています。文法ミスを教えてくれるなどアシストしてくれるので使いやすいです。本当は同社が学生むけに提供しているDreamSparkというサービスを利用したかったのですが、学生認証が必要なのでやめました。
・ドットインストール――本当にちょっとしか使ったことがないのですが、とてもわかりやすいです。まずはここを見て、勉強するとよいと思います。
 みらいぶっくグループ
みらいぶっくグループ







